웹페이지 반응형 디자인하기

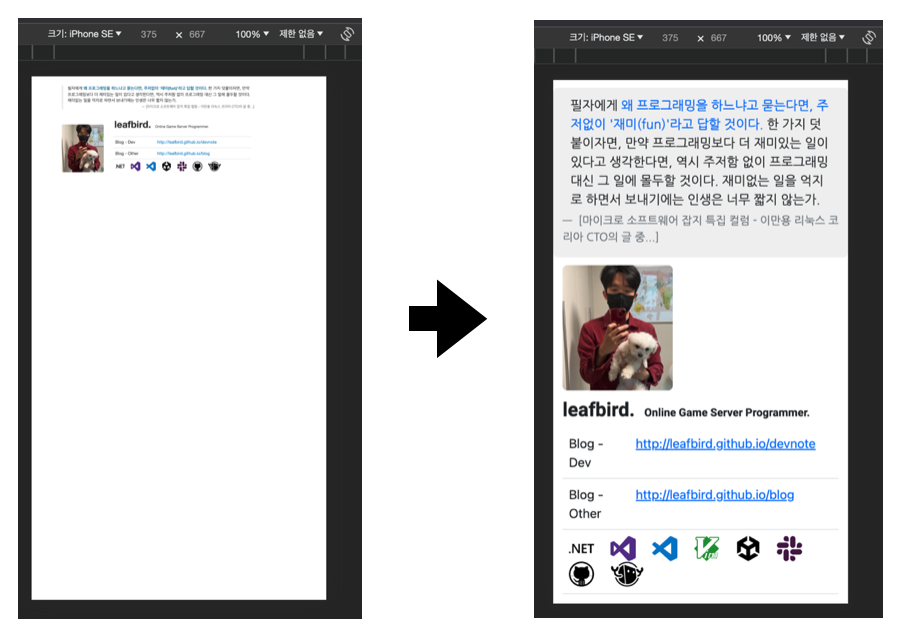
모바일에서 볼 때 왼쪽같이 보이던 페이지를 오른쪽처럼 변경했다. 지금은 블록 여백 등도 조금 더 정리해서 일단락 지었다. 실제 페이지는 https://leafbird.github.io 에서 확인 가능하다.
수정한 문서는 오래전에 간단하게 만들어둔 프로필인데, 얼마전에 이걸 최신화 해야겠단 생각이 들어 다시 열었다. 디자인 수정을 마치고 확인하다 보니… 맥에서 작업할 때는 괜찮았는데, 폰으로 볼 때는 디자인이 그대로 축소되면서 사람의 시력으로 읽을 수 없는 상태가 되어버리고 있었다. 이 페이지를 처음 만들 때는 10년 전이었고 모바일이 지금만큼 많이 쓰이지는 않던 시절이었지만, 이제는 모바일이 주류가 되었으니 수정이 필요했다.
meta 태그를 이용해 화면이 축소되지 않도록 붙잡아준다
너비가 줄어들 때 컨텐츠도 동일 비율로 작아져 버리는 현상만 놓고 보면 아래 meta 태그만 추가해주면 끝이다. 그럼 화면이 축소될 때 컨텐츠를 스케일하지 않고 기존의 크기를 유지해준다.
1 | <meta name="viewport" content="width=device-width, initial-scale=1"> |
문제는 그 다음부터인데.. 요소들의 크기는 변하지 않으면서 페이지의 넓이만 좁아지면 레이아웃이 엉망이 된다. 테이블이 삐져나가고 사진 위로 글이 올라오고… 이 페이지를 처음 만들었을 때는 모바일 지원 같은 것에 별 뜻이 없었기 때문에 문서 폭을 620px로 고정해두고 절대값 수치들로 디자인을 해뒀었는데, 그렇게 해서는 대응이 어렵다.
bootstrap의 grid를 이용하면 수월하다
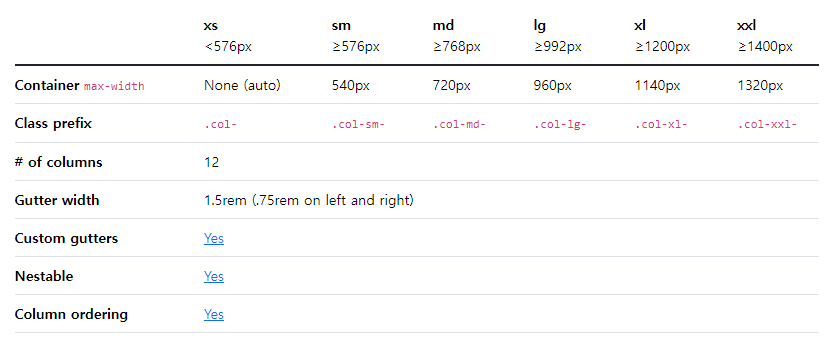
bootstrap은 2.x 버전 붙어있던 것을 5.3으로 변경했다. 그사이 부쩍 올라가있는 버전을 보니 세월이 많이 흘렀구나. 이전 버전에도 물론 grid 시스템은 존재하지만 이제는 2.x 버전 문서 억지로 찾아들어가 보기가 더 어렵다. 굳이 예전 버전을 유지할 이유도 없고. 사용법이 약간 달라지긴 했지만 워낙에 별 내용 없는 페이지라 수정할 것은 많지 않았다.
https://getbootstrap.com/docs/5.3/layout/grid/

예전부터 bootstrap 에 기웃거리긴 했지만 grid 시스템 어떻게 써먹는 것인지 이번에야 이해하게 되었다. -sm-, -md-, -lg- 이런거 바꿔 달아봐야 화면상에 변하는 것도 없고 뭐때문제 붙이는 건지 몰랐는데, 브라우저 너비마다 폭을 다르게 잡아주기 위해 쓰는 거였어. 가운데 블록은 화면이 넓을 때는 이미지와 테이블을 한 줄에 표현하고, 화면이 좁으면 두 줄로 나눠서 표현하는데, 아래처럼 처리했다.
1 | <!-- 이미지가 들어가는 블록 --> |
브라우저 넓이가 sm, md, lg 영역에 해당할 때 컨텐츠 영역과 오프셋의 크기를 별도로 지정해준다. grid의 합이 12보다 작으면 한 줄에 출력하고, 넘으면 두 줄로 나누어 출력된다.
난 사실 frontend 쪽은 전문 분야가 아니라서 거의 취미 코더에 가깝다. bootstrap은 디자인 자유도가 떨어지고 제한적이라 pro들은 기피한다는 이야기를 들은 듯 하지만 나하곤 상관 없는 이야기다. 너무 좋아 bootstrap. 가끔씩 업무상 필요한 간단한 in-house tool을 만들 때에도 정말 큰 도움을 준다.
@media 태그를 이용해서 추가로 레이아웃을 다듬는다
https://developer.mozilla.org/en-US/docs/Web/CSS/@media
bootstrap의 grid도 사실은 @media 태그를 이용해 미리 정의된 디자인 세트일 뿐이다. viewport 사이즈에 따라 다른 디자인을 가능하게 만드는 핵심은 스타일 시트에서 @media를 이용해 각각 다른 디자인을 적용해 주는 것이다.
처음엔 @media로 별도 제어하는 디자인을 많이 정의했다가, grid를 제대로 붙이고 나니 거의 다 사라지게 되었고 내가 별도로 처리할 만한 것이 많이 없었다. viewport가 필요 이상으로 넓을 때 컨텐츠가 너무 넓게 퍼지지는 않도록 최대 폭을 제한해 준다거나, 레이아웃이 바뀌면서 어색해지는 서로간의 간격 정도만 다듬어준다.
media 태그 기능과 사용방법을 정리한 글은 구글링으로 아주 많이 찾을 수 있다. 내가 참고한 게 뭐였는지 다시 찾으려고 했는데 못찾을 많큼 많음. 나중에 필요하면 다시 구글링 하면서 써도 충분하기에 정리는 생략.
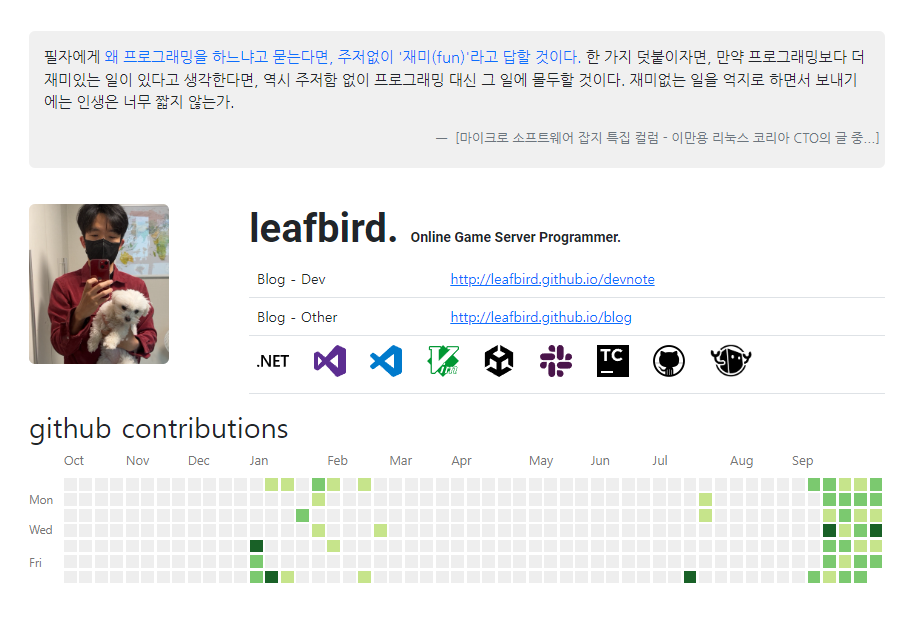
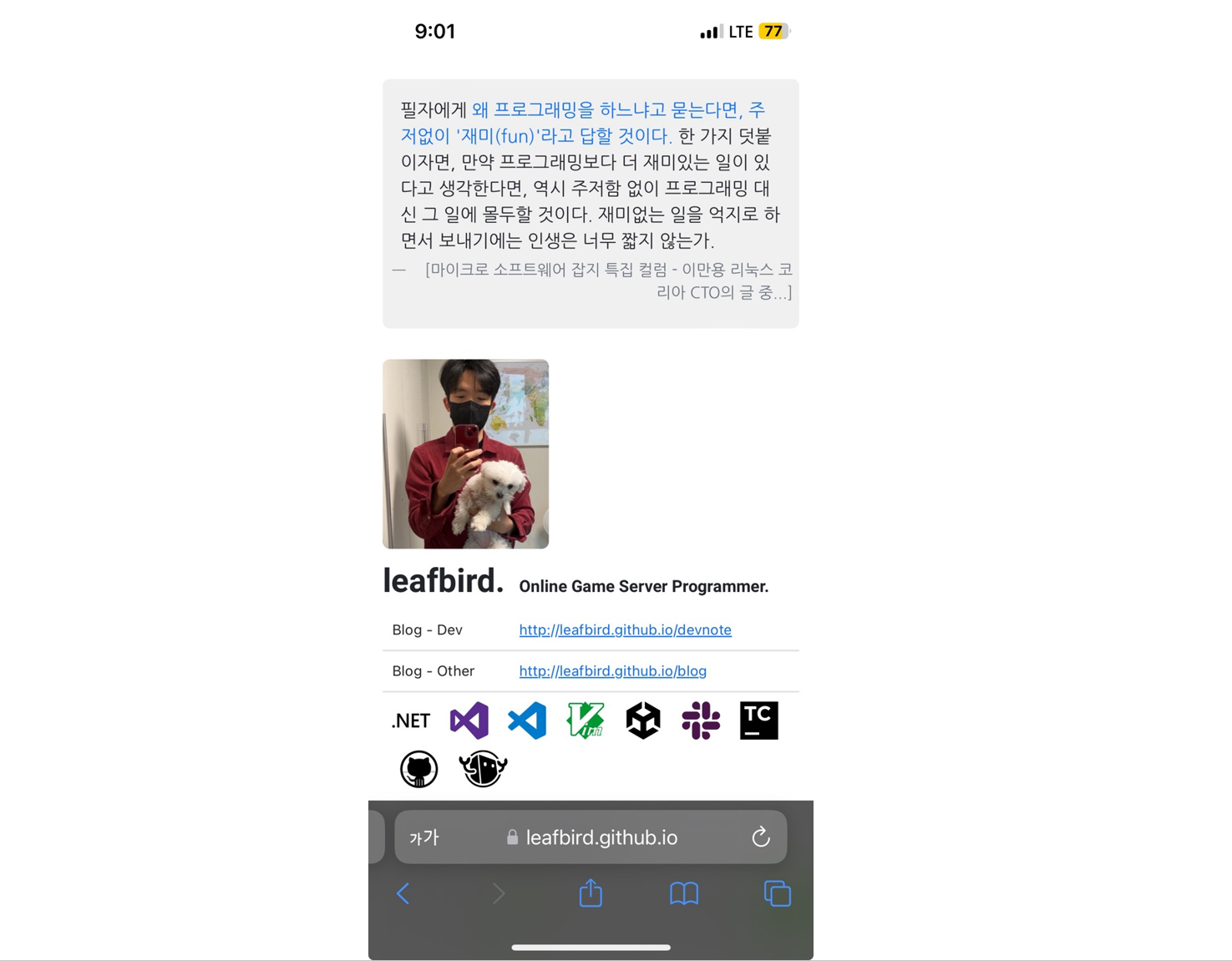
최종 결과
- desktop에서 본 화면 (windows, chrome)

- 내 폰에서 본 화면 (iPhone 13 mini)

크롬에서 작업할 것을 추천
- 크롬의 기본 개발자 기능이 반응형 디자인을 확인하기 좀 더 수월하다.
- 크롬 익스텐션 중에 반응형 웹디자인에 도움을 주는 툴들이 많음.
- 사파리에도 Responsive Design Mode라는 것이 있지만, 크롬이 더 나은 것 같애.