iTerm2 없이 맥 기본 터미널 꾸미기

아,
사람들이 왜 터미널을 예쁘게 꾸미는지 이제야 알았다.
코딩 뽕이 막 차오르네. 뭐라도 막 만들고 싶어진다.
백업을 위한 설정 내용 간단 정리
맥 터미널 꾸미기에 대한 자료는 이미 수도 없이 많지만 이번에 세팅해둔 설정을 백업하는 의미로 간단히 정리한다. 우선 나는 주로 아래의 포스팅을 보고 진행했다.
본 포스팅에 기술할 변경 내용을 반영한 거의 모든 설정 파일은 dotfiles에 백업해 두었다.
거의 모든이라 함은.. Hack 폰트 설치 같은 것은 설정 파일 반영만으로 어려우니, 재설정이 필요할 때 이 부분은 별도 진행 해야 한다.
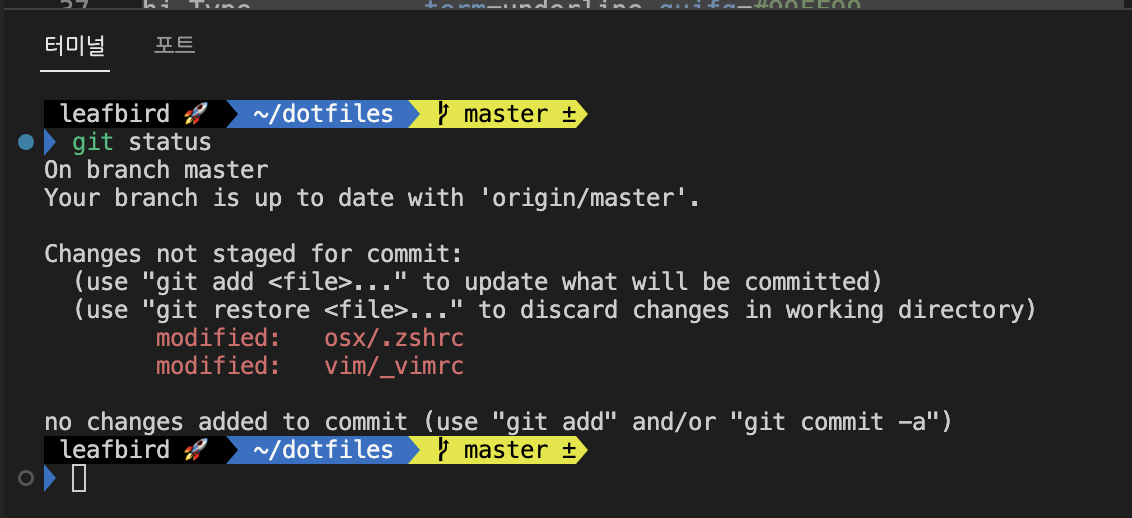
oh-my-zsh의 테마 변경
두 글 다 테마로 agnoster를 사용한다. 다른 포스팅에서도 이 테마가 자주 언급되는 걸 보니 꽤나 인기 테마인듯 하다. 하지만 git 상태 알려주는 부분 폰트가 깨지기 때문에 Hack 폰트를 따로 설치해 주어야 한다.
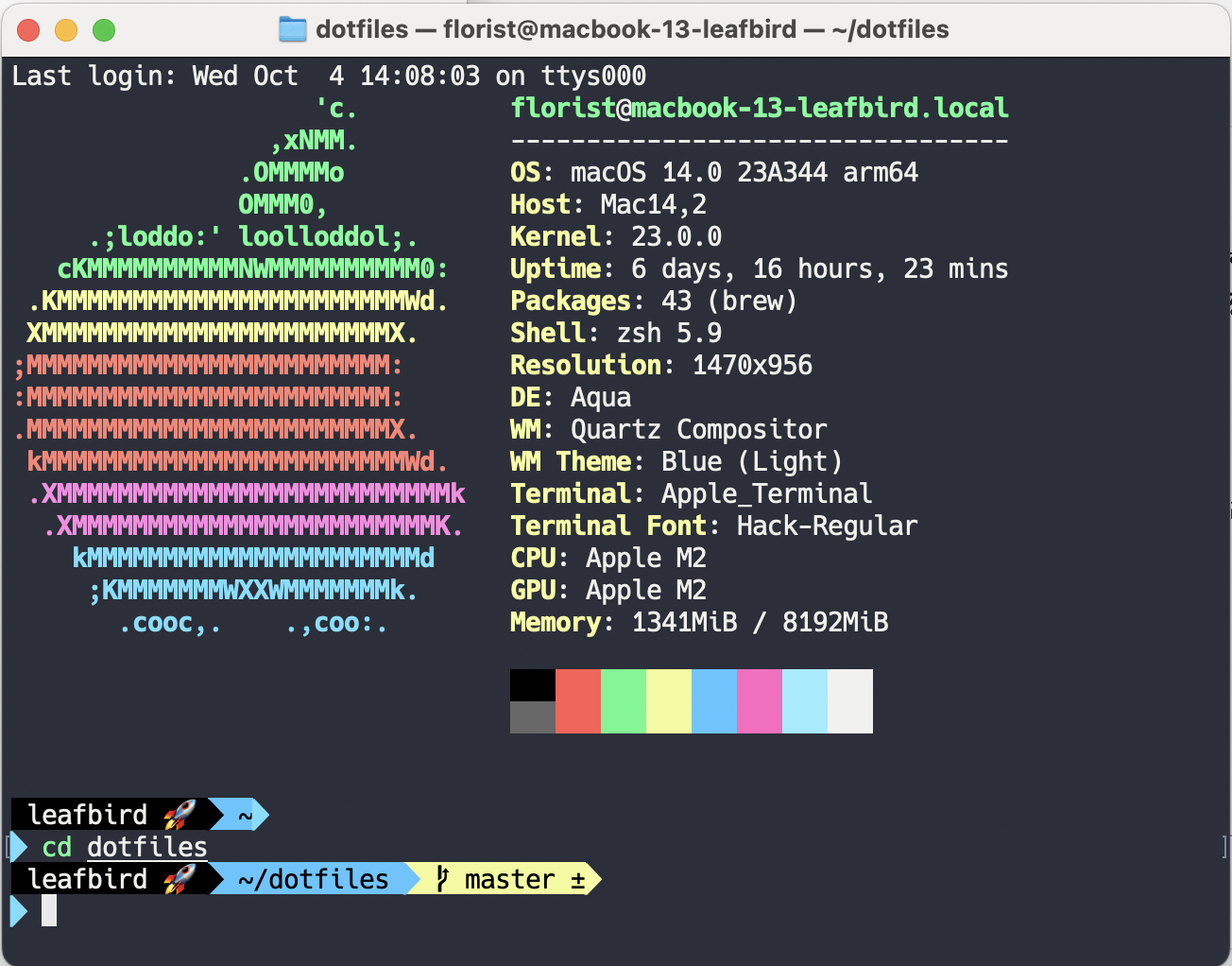
터미널 컬러 테마 변경
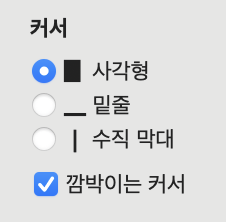
터미널의 color theme를 snazzy로 변경해준다. 터미널의 윈도우 사이즈도 같이 바뀌니까 적당히 조절해주고, 모니터 크기에 맞춰 폰트 사이즈도 조절한다 (나는 맥미니와 맥북의 폰트 사이즈를 다르게 설정해둠.) 한가지 중요한 점이 커서 모양인데, 터미널에서 사각박스 모양의 커서를 사용해야 vim에서 normal/insert 모드 인식이 쉽기 때문에 이 설정을 다시 사각박스로 되돌려준다.

zsh 플러그인 설치
나중엔 다른 걸 더 쓰게 될지 모르겠지만 지금은 우선 zsh-syntax-highlighting만 설치.
1 | brew install zsh-syntax-highlighting |
agnoster 테마파일을 열어서 터미널 입력 위치에 개행 추가
이건 참고한 포스팅에서 텍스트 대신에 스크린샷을 올려두셔서… 보고 따라치느라 애먹음;; 스크립트 중간에 문자열 안의 줄바꿈을 그대로 인식하는 식이라서, 예쁘게 적는다로 한 줄로 적으면 제대로 개행되지 않는다.
1 | ## Main prompt |
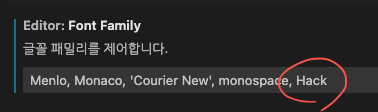
vscode 에 hack 폰트 지정
기본 순정 터미널을 설정했기 때문에 vscode에서 별다른 것 해주지 않아도 알아서 변경사항이 반영된다. 새로 설치한 font만 추가 지정해주면 끝.